Portfolio


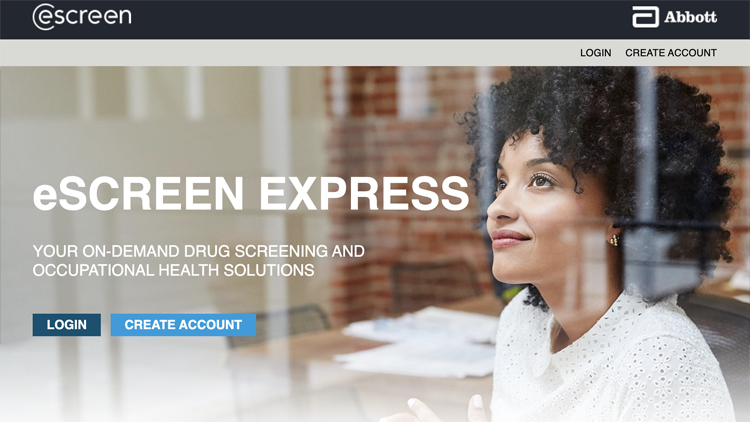
eScreen Express
Description
eScreen Express was the second site on our list of applications to rebrand. I joined the team halfway through the effort on the previous app (MyeScreen) and noticed each of the front-end devs were writing their own CSS classes, not using any framework, not using any kind of component classes, and in general there was no attempt at reusability.
I brought up these issues with the team and suggested we take a couple sprints to either adopt a framework (Bootstrap) or build our own. We ended up building our own framework of utility and component classes so we could more quickly rebuild pages across all eScreen applications.
I architected the new framework using SASS/SCSS and BEM for a conistent naming convention. We used namespacing so the new styles could we used in conjunction with the old styles without any conflicts. In the end, it was a very successful project.


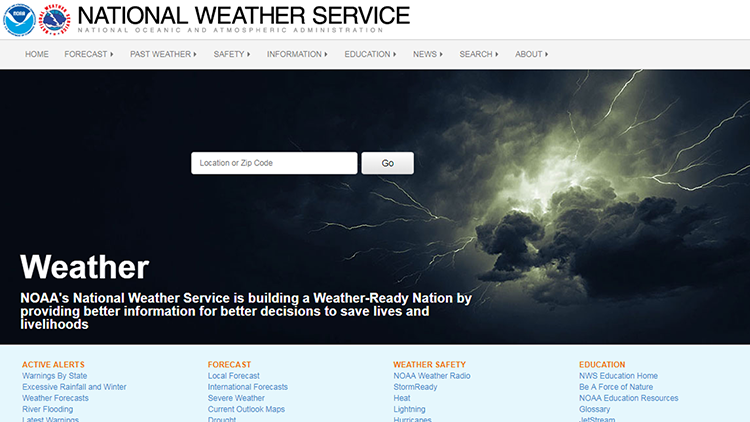
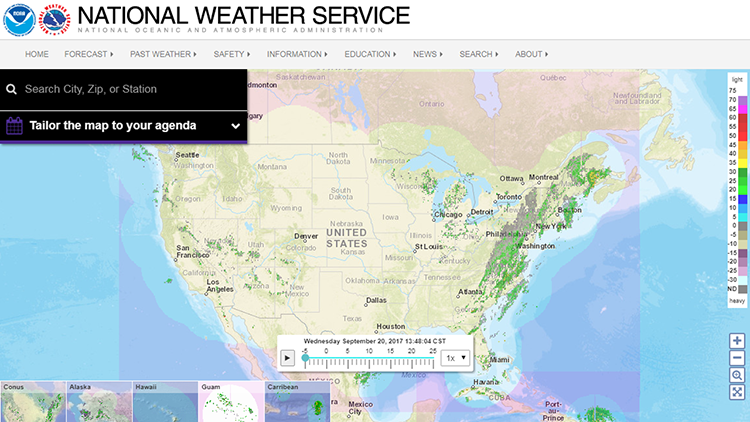
National Weather Service Forecast Application
Description
Our team worked on a 2-year project to rewrite the backend of the Forecast application for the National Weather Service. The forecast site reguarly receives over 42 million hits per month and even more during critical weather events like hurricanes and winter storms.
Challenge
The most difficult aspect of working with the NWS is the massive amount of data to display. Not only does the general public use and view the site, but meteorologists, scientists, and many others use the data to plan forecasts and coordinate efforts. This data must be available to view on the site. Using some clever UI tricks, I was able to hide much of it behind tabs, modals, or other elements so the general user isn't overwhelmed.


National Weather Service
Radar Application
Description
The radar site (radar.weather.gov) is running on code that is over 10 years old including Flash which does not work on mobile devices. Our team was working on redevelping the entire Radar application - from the front-end UI and to the backend data access.
Challenge
The challenge on this project was providing a way for users to select from a font--myriad of overlay options including base layers, radar overlays, weather warning/watch boxes, meteorlogical data, and much more. This example is part of the wireframe set that introduces stakeholders to how users will interact with the new application.


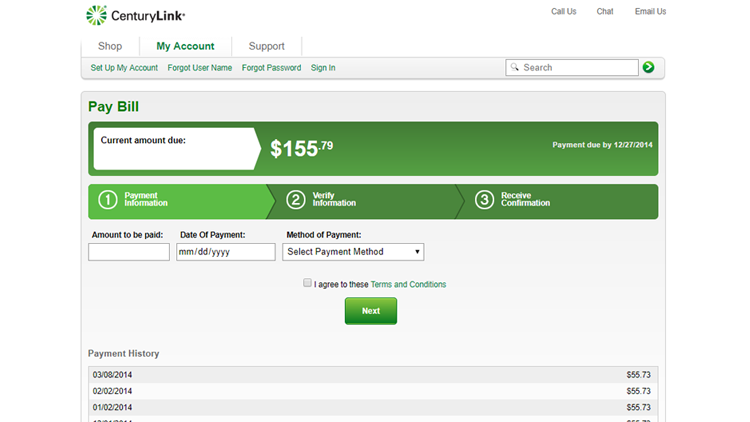
CenturyLink Quick Bill Pay
Description
CenturyLink was working to streamline their payment process. The design (shown) was presented as the new look for the desktop version. However, the design team wasn't sure the layout would present well in a mobile layout. In response, I created an HTML mockup to prove that the design could work.
Because CenturyLink had recently purchased Qwest telecom, they still mainained two payment systems. The original concept was to use an iframe to load the appropriate payment flow based on your login and have the header/footer skinned to the CenturyLink only. I left the company before this project was completed. For the mockup, I took the iframe out.
Click the Mockup Link above to view the static html of the responsive layout.